Sat, 11 Feb 2012 10:44 PM
Fun with JQuery
Michael Dale
I am in the process of writing in invoicing support for IPManager (need to change the name of this app!). I've looked at Xero and Saasu but I'd still need to work out their API, and I don't like the idea of companies having access to my data, so I'm doing it myself :)
To do it nicely I need to use a bunch of JQuery so that you can easily add new line items on the fly (and calculate tax etc).
I've got it working just the way I want it, using a very long JQuery command!
$('.invoice_item').clone().addClass('new_invoice_item').removeClass('invoice_item').find('input')
.val('').end().find('p').append('<a id="delete_item" class="button"
href="#">Delete</a>').end().appendTo('.invoice_item_extra');
.val('').end().find('p').append('<a id="delete_item" class="button"
href="#">Delete</a>').end().appendTo('.invoice_item_extra');
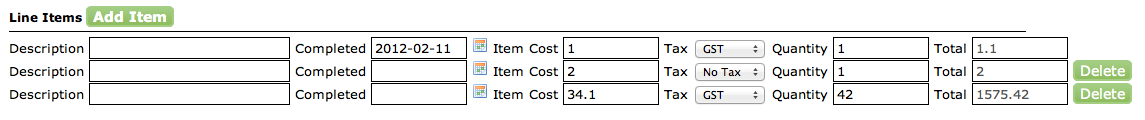
Here are a couple of screen shots:

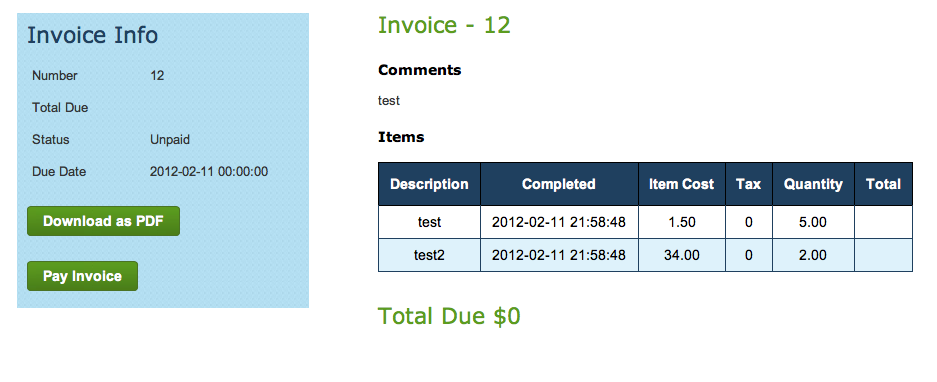
And here is the basic design that the clients will see:

I am pretty happy with it so far, lots of work to go though.